Решение для четких линий в Inkscape
Друзья, хочу поделиться прорывом в мире диджитал рисования! Меня всегда раздражало, что мои рисунки на планшете выглядели размытыми. Это особенно заметно, когда работаешь с лайнартом в растровых программах, таких как Photoshop, Krita, GIMP или Sketchbook. Ты можешь выбрать каллиграфические кисти, чтобы добиться четкости, но при приближении изображение все равно теряет свою резкость.
В чем секрет четкости? Векторные кисти!
И вот я узнаю, что оказывается бывают векторные кисти. Эти кисти превращают каждую линию в вектор, что позволяет сохранять четкость изображения при любом увеличении. Это доступно в платных программах для работы с векторной графикой, таких как Adobe Illustrator, но мне удалось найти бесплатное решение — Inkscape.
Inkscape — мой выбор для векторизации
Inkscape — это программа с открытым исходным кодом, которая позволяет легко и быстро переводить растровые изображения в вектор. На первый взгляд, может показаться, что результат такой же, как и у растровой картинки, но есть огромная разница.

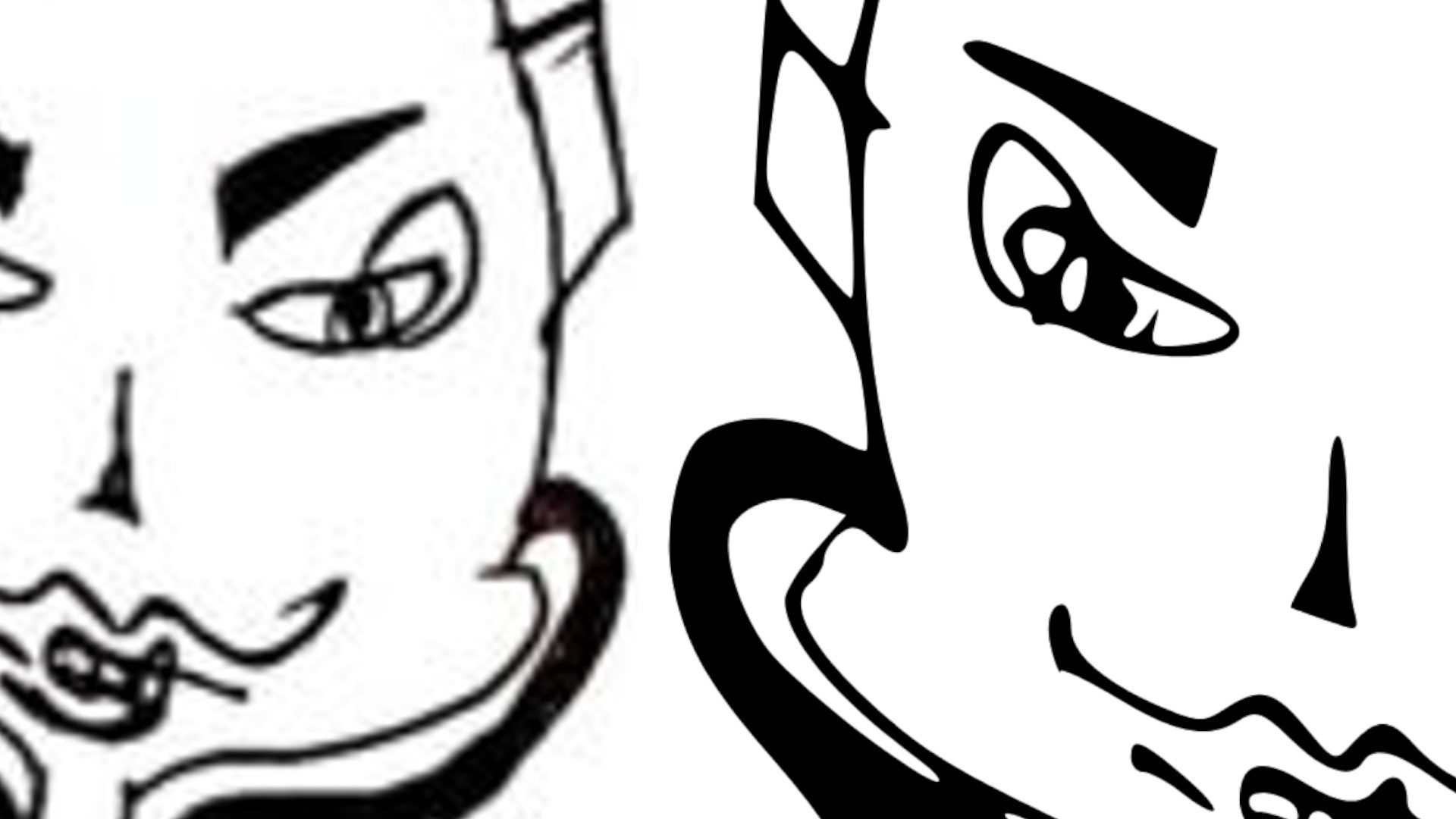
Это фотка лайнарта, нарисованного изографом

Это вектор, сделанный автоматически в Inkscape
Если вы приближаете обычное растровое изображение, оно становится пиксельным и размытым, а векторное изображение сохраняет четкость независимо от увеличения.

Растр (справа) и вектор (слева)
Почему вектор лучше для лайнарта?
Лайнарты, созданные в векторе, имеют несколько преимуществ:
- Безупречная четкость. При любом масштабе линии остаются резкими и четкими.
- Компактный размер. Векторные файлы занимают гораздо меньше места. Например, проект с векторными слоями в формате .svg может весить всего 98 KB, а векторная картинка в формате .webp для сайта 13 KB (ч/б).
- Редактируемость. Каждую линию можно легко изменять — менять форму, цвет, толщину, и при этом изображение остается качественным.

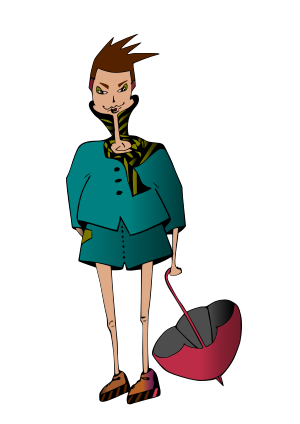
Векторная «раскраска» в Inkscape
В отличие от растровых изображений, векторные рисунки идеально подходят для веб-дизайна и печати. Они не теряют четкости при увеличении, и их легко редактировать, сохраняя оригинальные слои и детали. Кроме того, векторные файлы меньше по размеру, что важно для оптимизации сайтов.
Как я преобразовала лайнарты в вектор
Открываем картинку лайнарта в Inkscape. Один из ключевых инструментов здесь — это функция «Path» -> «Trace Bitmap», которая автоматизирует процесс векторизации. Далее полученный единый контур можно разделить на отдельные элементы с помощью команды Path -> Break Apart. Это позволит редактировать части рисунка — волосы, одежду, предметы и т.д.
Векторный проект сохраняется со всеми слоями, цветами и линиями в формате .svg и весит мой файл проекта всего 98 KB; векторная картинка ч/б формата .webp для сайта весит 13 KB, а такая же цветная — 26 KB. Исходная картинка (фотография лайнарта .jpeg размер 777 x 1020) весит 52 KB.
В общем, я не заметила большой разницы в размере конечных кратинок, оптимизированных для интернета, но тот факт, что целый проект со всеми векторными слоями весит меньше 100 килобайт — это супер! В любом случае, мне больше нравится хранить подобные рисунки в векторе.